Avoid white space placeholder when hiding sub grid from entity form
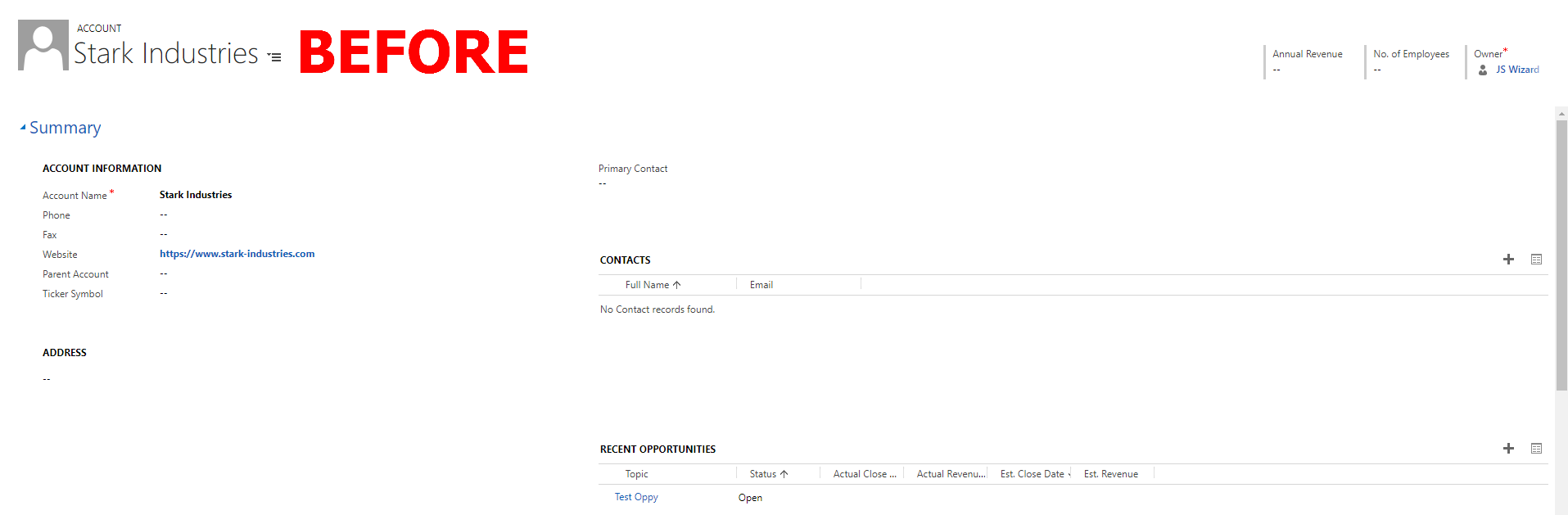
Did you ever have a request to hide sub grids from entity form to keep it cleaner in some cases (eg. hide all empty sub grids)? The problem with this one is that if you just hide a sub grid it will still be shown as white space on the form and that's probably not the way you want to do it.
The solution for this issue is to put each sub grid into a new section that will contain only one sub grid.
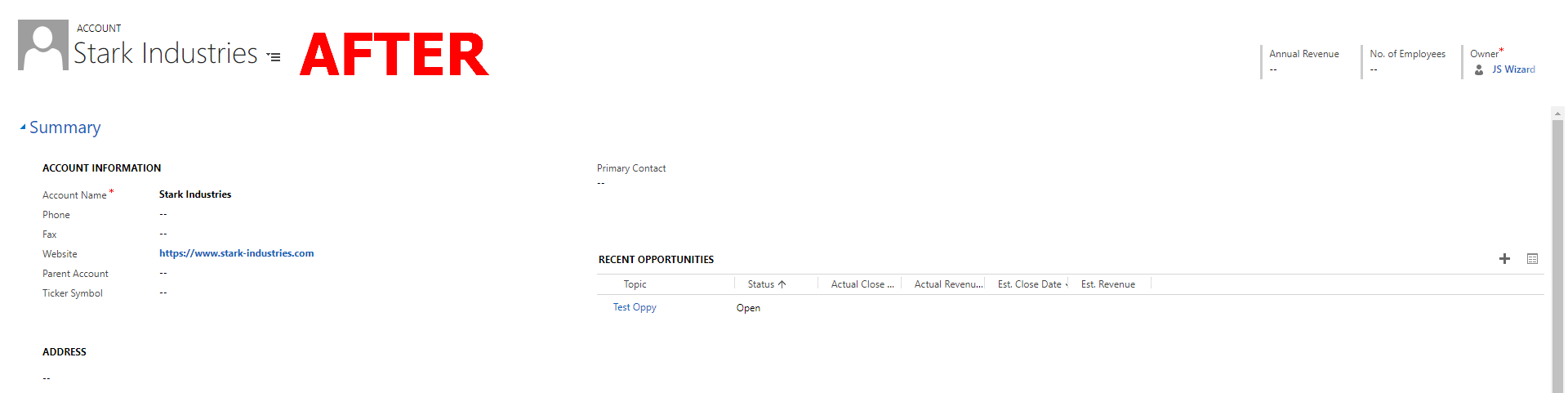
Below is an example how to hide all empty sub grids on entity form.
Hide all empty sub grids example
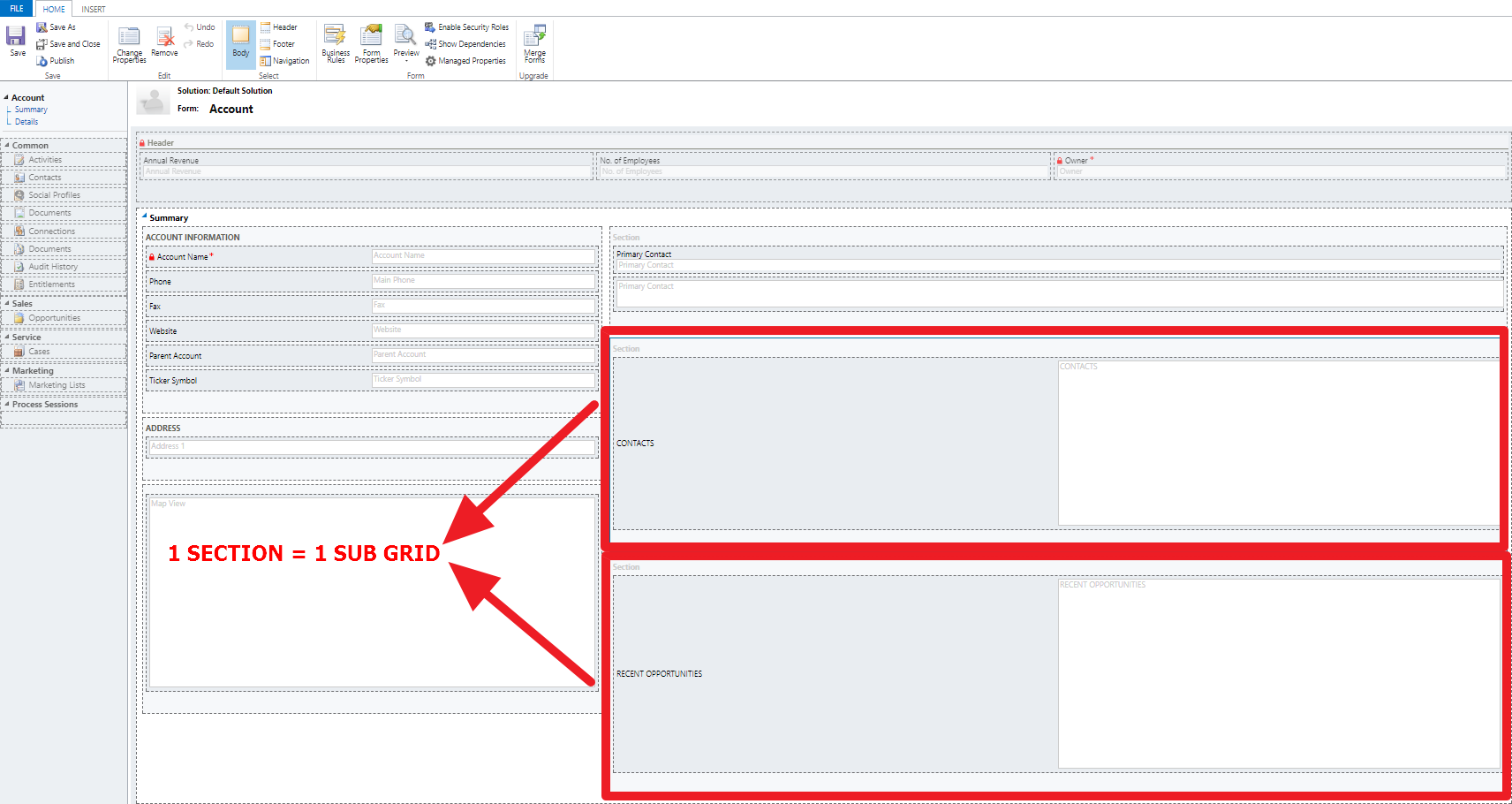
Place sub grid in a section element on form
First, you need to open "Form" editor and put each sub grid that you want to hide in separate section element. Grids that are supposed to be shown in all cases can remain positioned as usual.

Upload JS file to Web Resources
Add new JS file Web Resource with the code shown below:
function hideEmptySubgrids() {
var tabs = Xrm.Page.ui.tabs.getAll();
tabs.forEach(function(t) {
t.sections.forEach(function(s) {
if (s.controls.getLength() == 1) {
if (s.controls.get(0).getControlType() == "subgrid") {
if (s.controls.get(0).getGrid().getTotalRecordCount() == 0) {
s.setVisible(false);
}
}
}
});
});
}
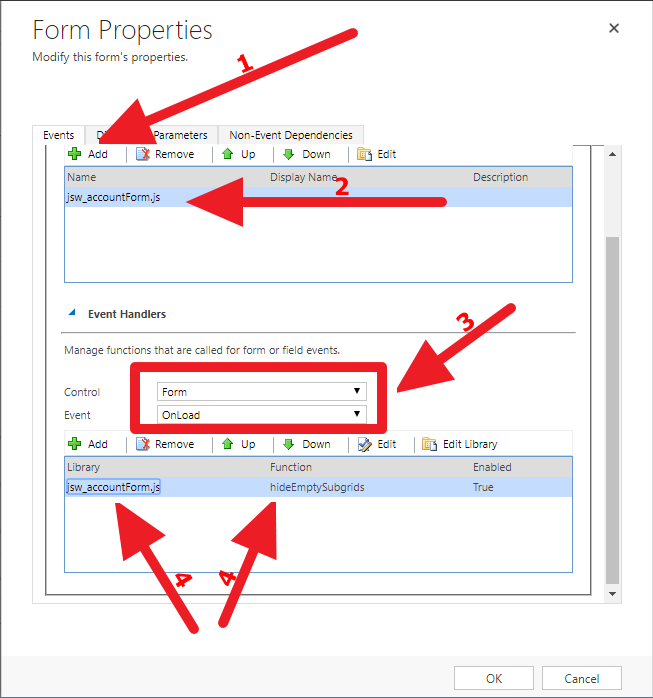
Add JS function for hiding sub grids on OnLoad event
You need to open "Form Properties" window and start adding stuff. Firstly you need to add JS file on the form (steps 1 and 2). After that, you need to set Control to Form and Event to OnLoad (step 3). Finally, you need to add OnLoad event by pressing plus sign and set Library to JS file you added in the first 2 steps and name of the function from the JS file (in this example name of the function is hideEmptySubgrids).

Final result